使用Cloudreve的时候一直苦于不能在线预览,微软的预览服务也用不了
用的腾讯云COS,正好看到腾讯云有文档转 HTML 功能
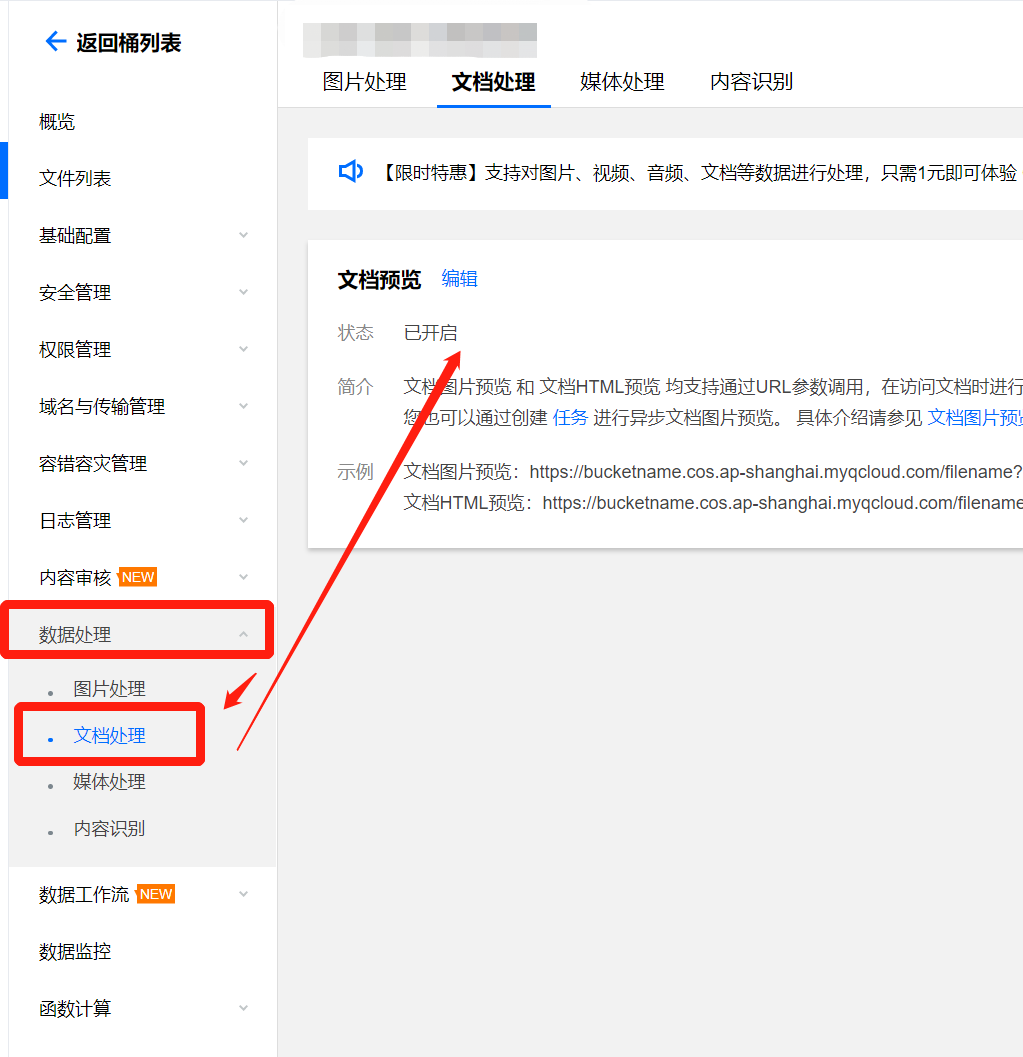
首先打开你的储存桶左侧菜单【数据处理】-【文档处理】
把文档预览打开

然后在其他域名目录下创建一个html文件,用来跳转文档预览地址
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
//解码url
let url = decodeURIComponent(GetQueryString("url"))
window.location.replace(url + '?ci-process=doc-preview&dstType=html©able=0&htmlwaterword=dGVzdAog')
//跳转到文档预览地址,参数:https://cloud.tencent.com/document/product/436/54059
</script>
</html>
例,Cloudreve内填入:
https://domain.com/file.html?url={$src}

自己试一下吧,注意这玩意用多了收费的,≤ 3000页免费